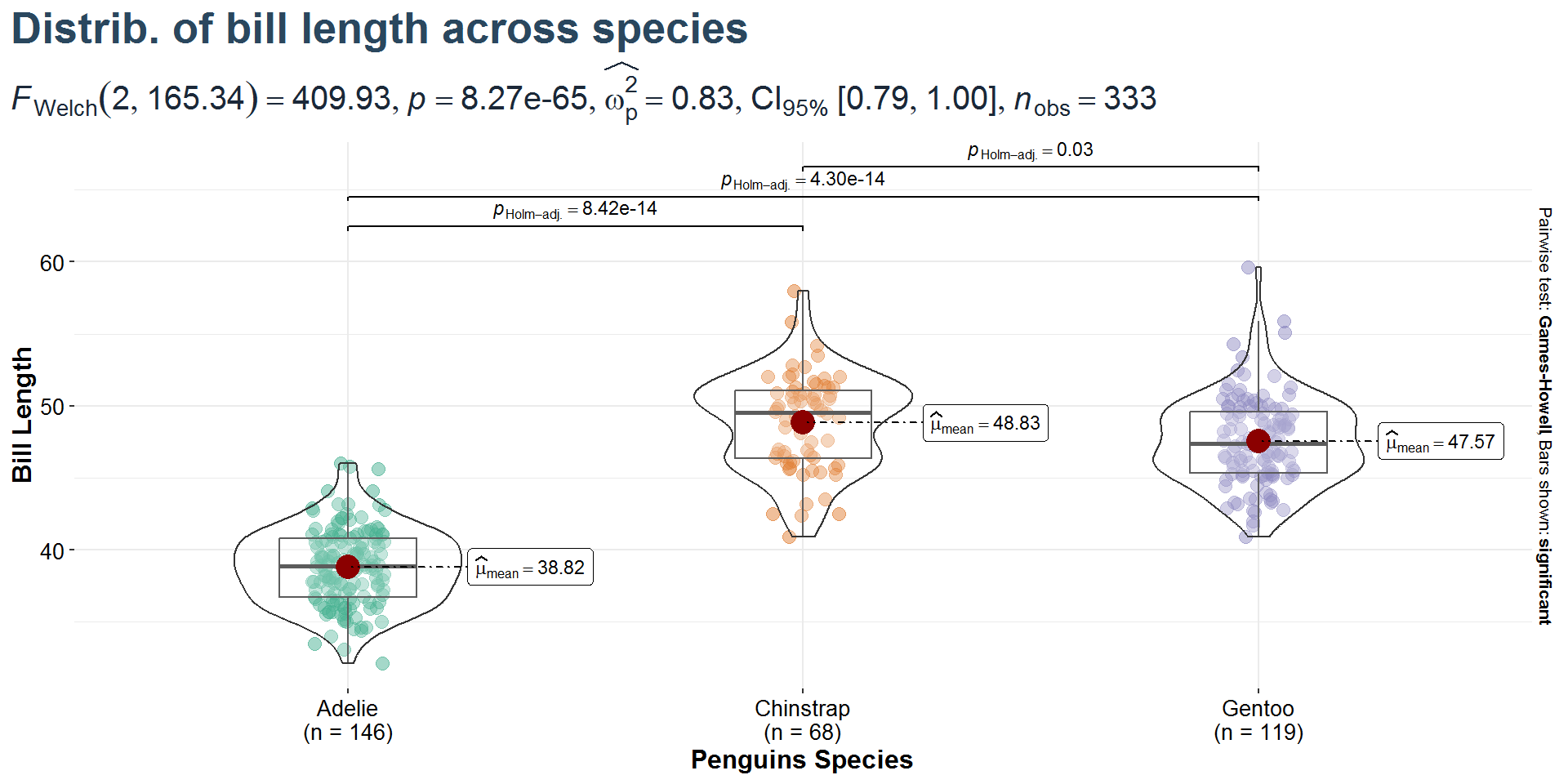
penguins <- tidyr::drop_na(palmerpenguins::penguins)
plt <- ggbetweenstats(data = penguins, x = species, y = bill_length_mm) +
labs(x = "Penguins Species", y = "Bill Length",
title = "Distrib. of bill length across species") +
theme(
text = element_text(family = "Lato", size = 8, color = "black"),
plot.title = element_text(family = "Lato", size = 20, face = "bold", color = "#2a475e"),
plot.subtitle = element_text(family = "Lato", size = 15, face = "bold", color="#1b2838"),
plot.title.position = "plot",
axis.text = element_text(size = 10, color = "black"),
axis.title = element_text(size = 12)
)quarto-slide
Long subtitle for test
Presentations
To learn more about Quarto presentations see https://quarto.org/docs/presentations/. See example presentation and source code for the qmd.
Video
Embedding video fails when using embed-resources: true(fixed in Quarto 1.3, but the e-quarto-slide.qmd is built under version 1.2). But it works with iframe and data-external="1".
Quarto Extensions - FA icons & QR
Install the following extensions (in _extensions folder, on Win 11 path is C:\Users\username\Documents\_extensions):
https://github.com/quarto-ext/fontawesome
quarto install extension quarto-ext/fontawesome
https://github.com/jmbuhr/quarto-qrcode
quarto install extension jmbuhr/quarto-qrcode
Then if you want to use them within a project, you need to add them:
quarto add quarto-ext/fontawesomequarto add jmbuhr/quarto-qrcode.
Fitting very long text
Quarto supports a variety of formats for creating presentations, including:
revealjs — reveal.js (HTML)
pptx — PowerPoint (MS Office)
beamer — Beamer (LaTeX/PDF)
There are pros and cons to each of these formats. The most capable format by far is revealjs so is highly recommended unless you have specific requirements for Office or LaTeX output. Note that revealjs presentations can be presented as HTML slides or can be printed to PDF for easier distribution.
Fragment Classes for revealjs
Here are all of the available fragment classes:
| Name | Effect |
|---|---|
fade-out |
Start visible, fade out |
fade-up |
Slide up while fading in |
fade-down |
Slide down while fading in |
fade-left |
Slide left while fading in |
fade-right |
Slide right while fading in |
fade-in-then-out |
Fades in, then out on the next step |
fade-in-then-semi-out |
Fades in, then to 50% on the next step |
grow |
Scale up |
semi-fade-out |
Fade out to 50% |
shrink |
Scale down |
strike |
Strike through |
highlight-red |
Turn text red |
highlight-green |
Turn text green |
highlight-blue |
Turn text blue |
highlight-current-red |
Turn text red, then back to original on next step |
highlight-current-green |
Turn text green, then back to original on next step |
highlight-current-blue |
Turn text blue, then back to original on next step |
Use FA icons & QR Extensions
Bullets & Incremental lists
When you click the Render button a document will be generated that includes:
- Content authored with markdown
- Output from executable code
- Incremental 1
- Incremental 2
Code Line Highlighting
When you click the Render button a presentation will be generated that includes both content and the output of embedded code. You can embed code like this:
Plot

Animations
Fade in > Turn red > Semi fade out
Images and animations

Images and animations



Callout notes
Note
Note that there are five types of callouts, including: note, warning, important, tip, and caution.
Tip With Caption
This is an example of a callout with a caption.
Expand To Learn About Collapse
This is an example of a ‘folded’ caution callout that can be expanded by the user. You can use collapse="true" to collapse it by default or collapse="false" to make a collapsible callout that is expanded by default.
Interactive - Plotly
Interactive - d3scatter
click to expand code
# if(!require(d3scatter)){devtools::install_github("jcheng5/d3scatter")}; library(d3scatter)
shared_mtcars <- crosstalk::SharedData$new(mtcars)
crosstalk::bscols(widths = c(3, NA, NA),
list(
filter_checkbox("cyl", "Cylinders", shared_mtcars, ~cyl, inline = TRUE),
filter_slider("hp", "Horsepower", shared_mtcars, ~hp, width = "100%"),
filter_select("auto", "Automatic", shared_mtcars, ~ifelse(am == 0, "Yes", "No"))
),
d3scatter::d3scatter(shared_mtcars, ~wt, ~mpg, ~factor(cyl), width = "100%", height = 250),
d3scatter::d3scatter(shared_mtcars, ~hp, ~qsec, ~factor(cyl), width = "100%", height = 250)
)